
自分のTwitterフォローボタンってどうやって作成するの?

WordPress内に自分のTwitterフォローボタンを設置したい!
この様な問題を解決したいと思います。
「難しそうと考えている方」や「複雑な作業が苦手な方」でも簡単にできるように画像付きで説明していきます。
焦らず順番に作業をすれば誰でもできるはずです。
1.Twitterフォローボタン作成(取得)する
今回作成するTwitterフォローボタンはこちらです。

まず、Twitterフォローボタンを作成するには、自分のTwitterプロフィール画面のURLが必要です。
1.Twitterプロフィール画面のURL取得方法
URL取得は、アプリではできないので、ブラウザ版での取得作業になります。
ブラウザ版Twitter←こちらクリックでログイン画面です

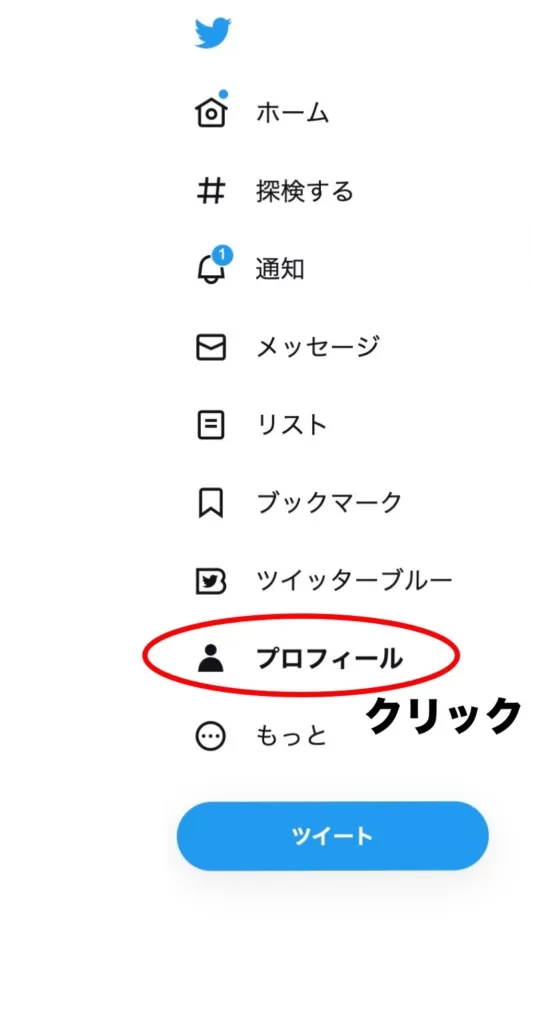
ログイン後「プロフィール」をクリック

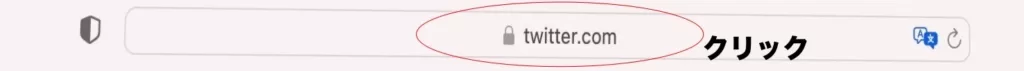
表示されたURLをクリックしてコピー
これで、URL取得完了です。
次にTwitterフォローボタンを作成します。
2.「Twitter Publish」でフォローボタン作成(取得)方法
Twitterフォローボタンは「Twitter Publish」で作成します。

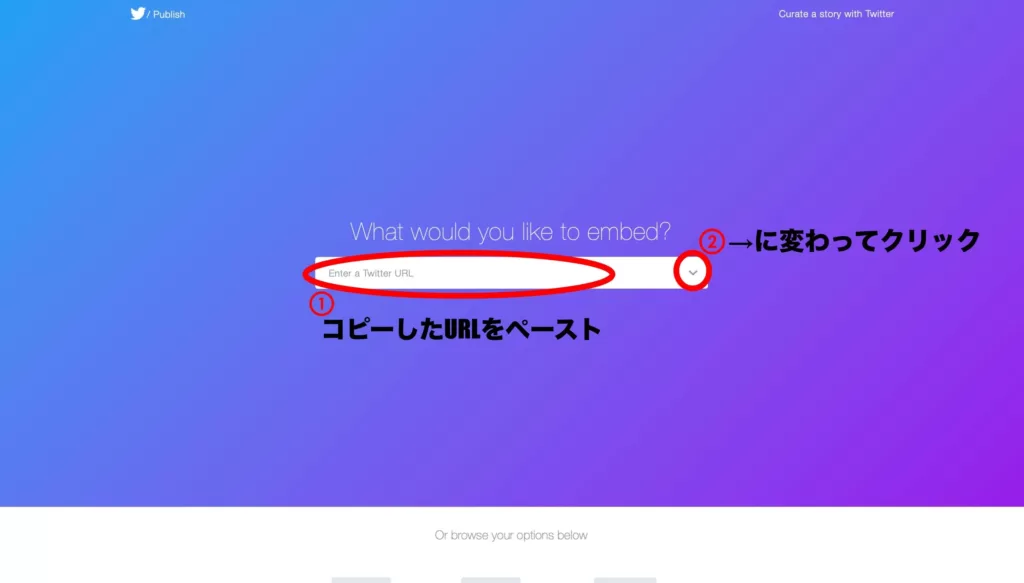
- このように表示されたら「Enter a Twitter URL」に先程コピーしたURLをペースト
- 右のマークが「→」に変わるのでクリック

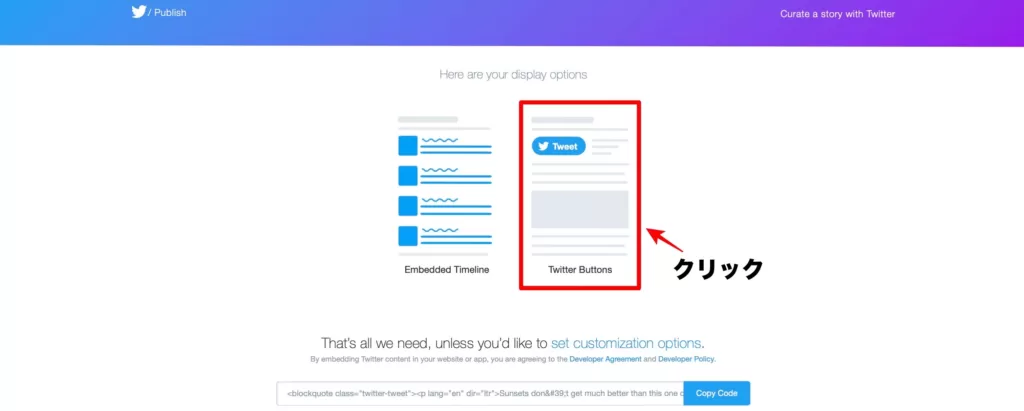
次に、このように表示されたら赤枠の「Twitter Buttons」をクリック

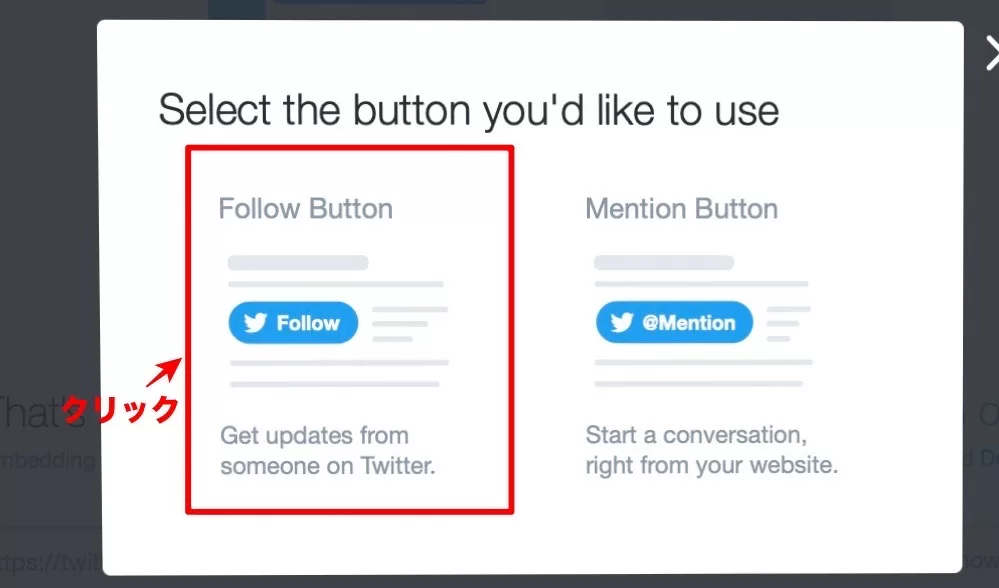
次に、このように表示されたら赤枠の「Follow Button」をクリック

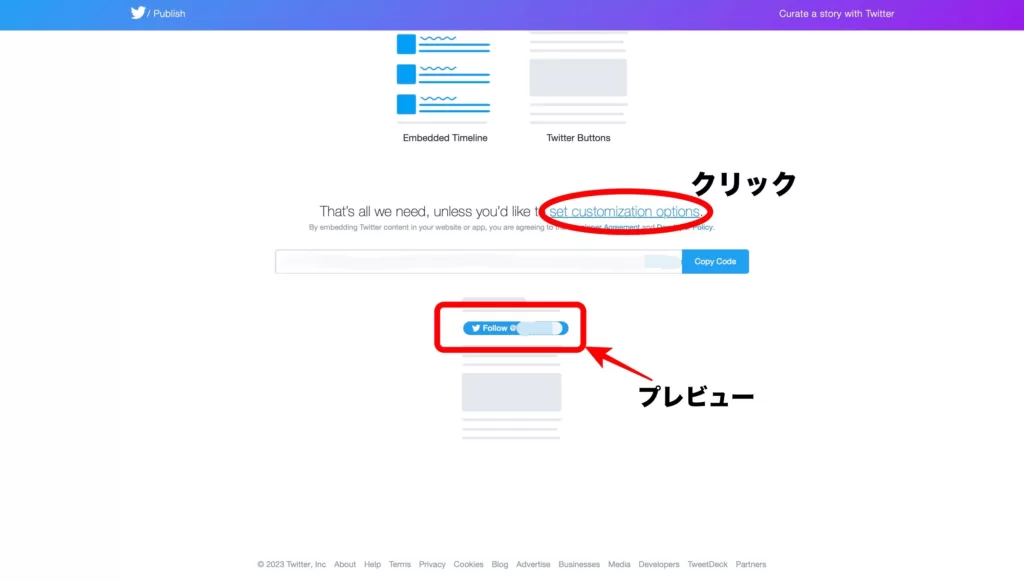
下にスクロールすると、このように表示されているので「set customization options」をクリック

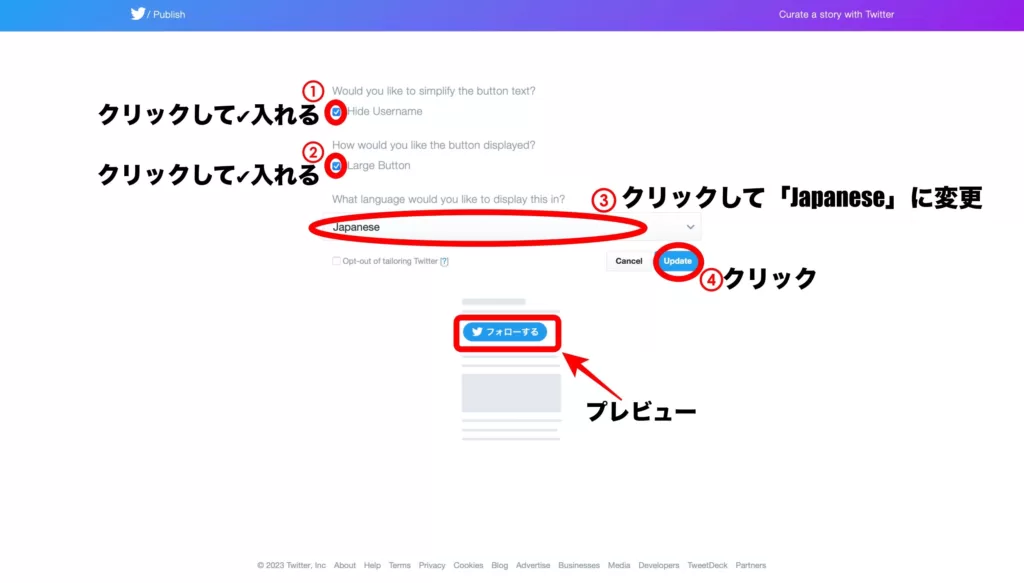
- 次に、このように表示されるので「2つのチェックボタン」をクリックして✔️を入れる
- ③の赤丸をクリックして「Japanese」に変更
- 「Update」をクリック

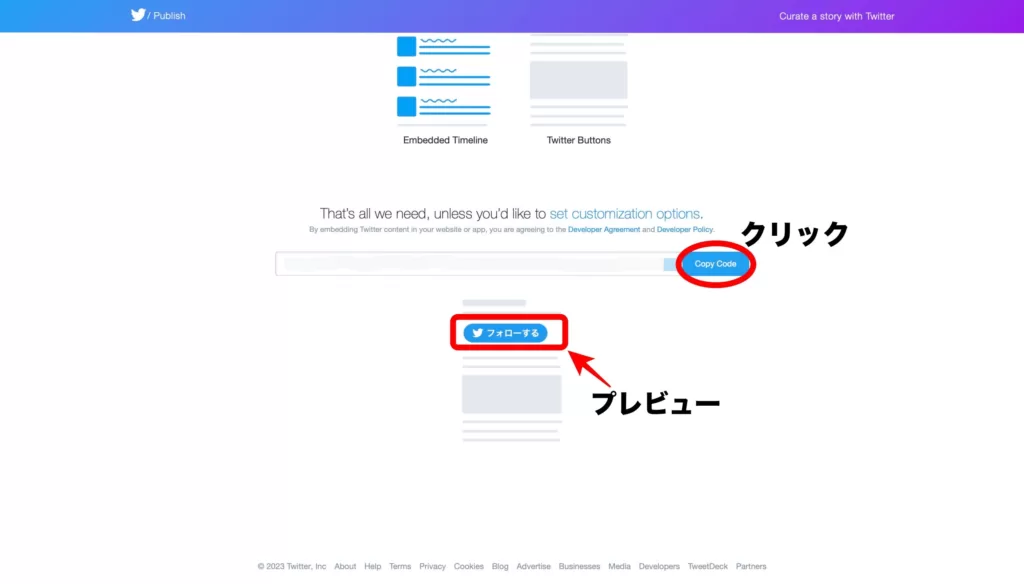
このように変更された表示が出るので「Copy Code」をクリックしてコピーします

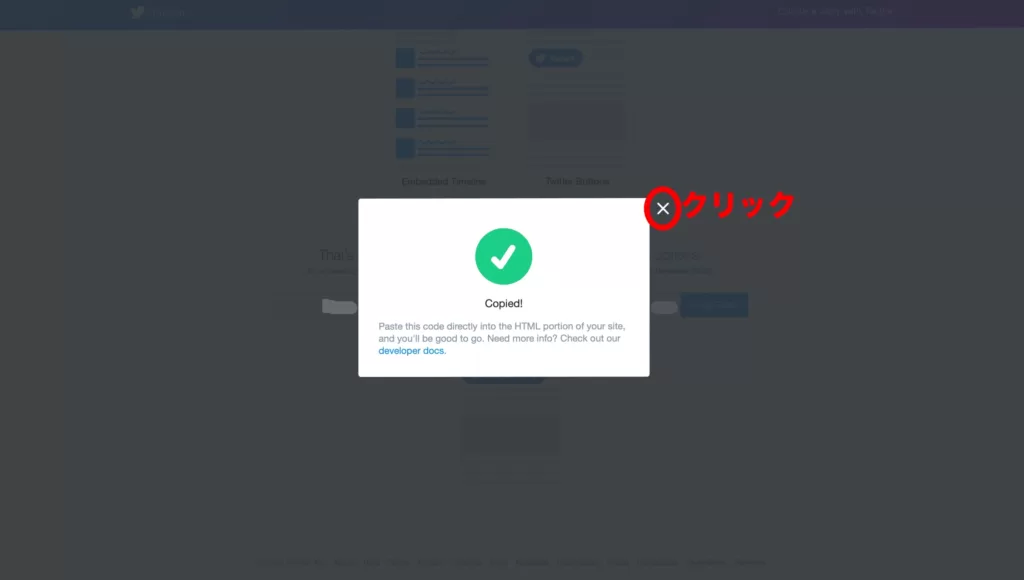
次にこのような表示が出たら「✖️」をクリック
これで、フォローボタン作成(取得)完了です。
次に作成(取得)したフォローボタンをWordPressのサイドバーに設置します。
2.TwitterフォローボタンWordPressサイドバー設置方法
先程取得したTwitterフォローボタンのコードをWordPressに貼り付けます。
まず初めにWordPress管理画面を開きます。

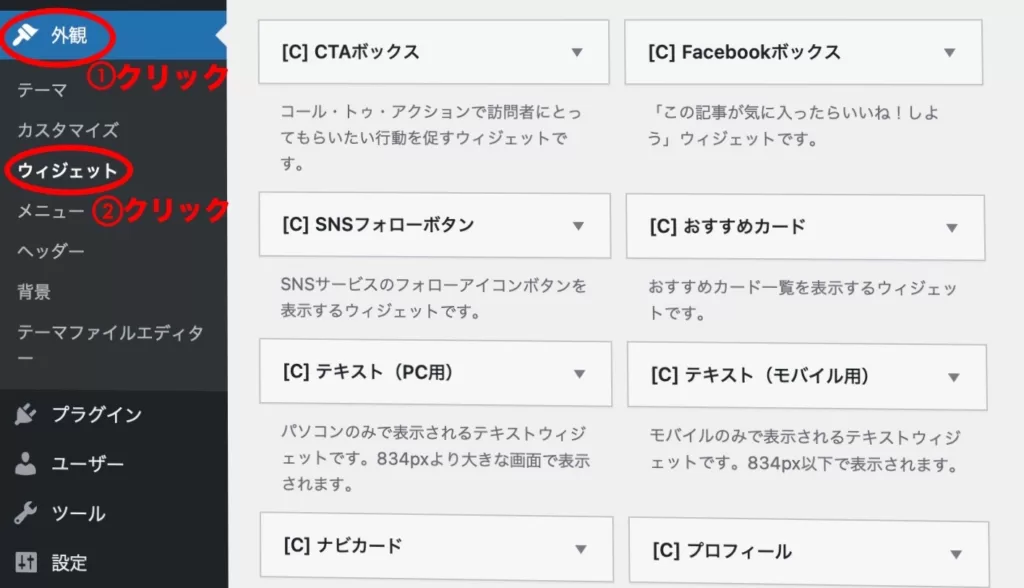
- 「外観」をクリック
- 「ウィジェット」をクリックすると、横に同じような画面が表示されます

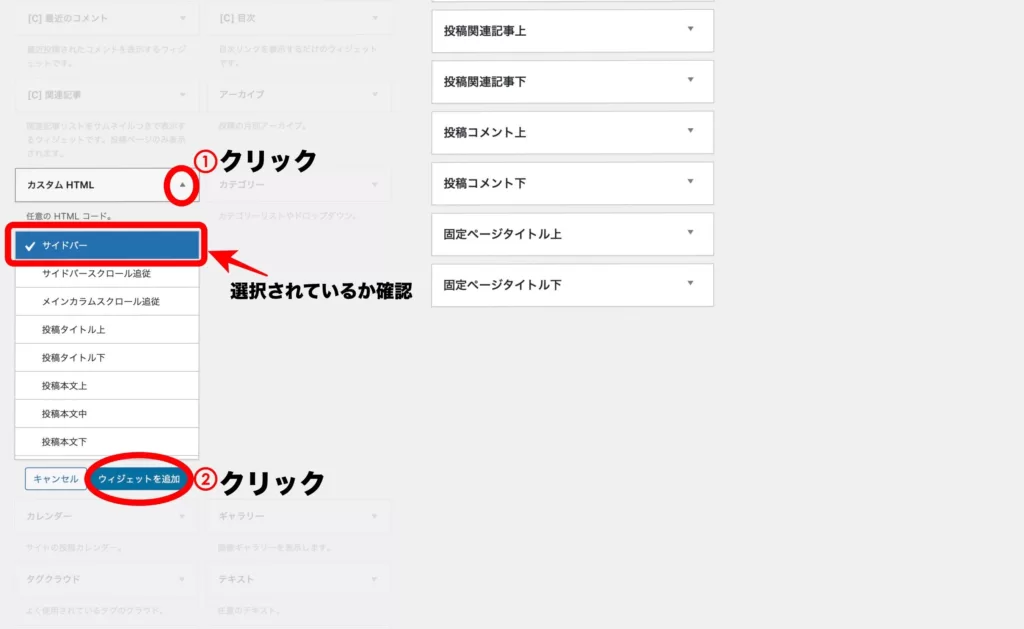
- 下にスクロールすると「カスタムHTML」があるのでクリック
- 上記画像のように表示されるので「サイドバー」が選択されているか確認(選択されてなかったらクリックして選択)
- 「ウィジェットを追加」をクリック

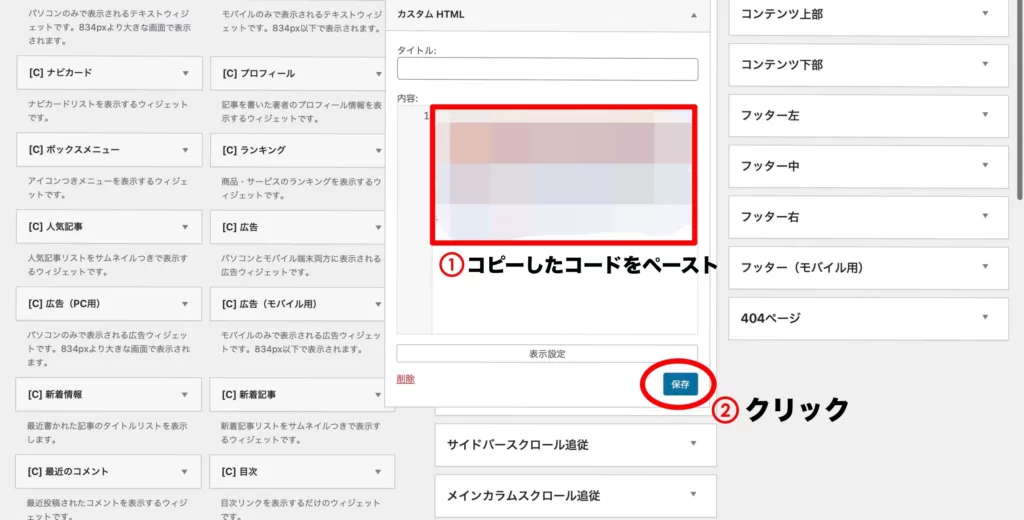
- サイドバー欄に、このように表示されるので、内容のところに「フォローボタン作成時にコピーしたコード」をペースト
- 「保存」をクリック
これでWordPressサイドバーにTwitterフォローボタン設置完了です。
サイトを確認して表示がされているか確認して下さい。
表示されていない場合は、間違えていると思われます。
もう一度初めから焦らず丁寧にやりましょう。
Follow @hatenalamp人気ブログランキング